Effektive Calls-to-Action (Handlungsaufforderungen; CTAs) bringen Menschen ins Tun und erlauben euch, den Erfolg eurer Marketingmaßnahmen zu messen. Buttons und Links sind der Ort, an denen aus Stöbernden Kund_innen oder aus Lesenden E-Mail-Abonnent_innen werden. Diesen Vorgang nennt man Conversion. Calls-to-Action sind also Conversion-Orte – und damit für euer Marketing unabdingbar.
Faustregel: Testet die Blaupausen anderer
Spoiler-Alarm: Es gibt kein geheimes Wundermittel für effektive Calls-to-Action. Egal, wie viele Berater_innen für Conversion-Optimierung behaupten, dass sie es kennen.
Ja, manche Texter_innen schwören auf Ich-Formulierungen („Zeigt mir…“, “Schickt mir…“, „Ich bin dabei“). Ja, es gibt Blogbeiträge, die die Performanz von Buttons mit abgerundeten Ecken feiern. Ja, einige Leute behaupten, dass Farbpsychologie oberste Priorität hat. Dass man niemals einen gelben CTA verwenden sollte, weil Männer das nicht mögen.
Freundlich gesagt: Diese Art von Ratschlägen ist bestenfalls esoterisch.
Aus diesem Grund prangern seriöse Blogs wie der englische UX Planet diese Fake-Wissenschaft an und konzentrieren sich auf Fakten. Wir tun es ihnen gleich!
Setzt Blaupausen und Best Practices nicht einfach für euer Unternehmen um.
Wie alles andere im Marketing hängt der Erfolg eines Buttons vom Kontext, dem Angebot, der Zielgruppe ab – und der individuellen Customer Journey.
Dennoch gibt es ein paar grundlegende Tipps, die die Effektivität eurer CTAs auf ethisch vertretbare Art steigern. In diesem Beitrag nehmen wir sie kritisch unter die Lupe. Und diskutieren zentrale ethische Überlegungen fürs Gestalten starker CTAs.
Das Wichtigste zuerst: Schafft Klarheit
Gleich, ob sie eine Webseite, eine E-Mail oder einen Social-Media-Beitrag lesen: Menschen wollen wissen, worum es geht. Sobald sie sich desorientiert fühlen, verlieren sie das Interesse. Hier erfüllt gutes Marketing sowohl die Bedürfnisse des Publikums als auch die eures Unternehmens. Denn einer der zentralen Grundsätze der Conversion-Rate-Optimierung besagt:
„Ein verwirrter Mensch kauft nie.“
Fordert Menschen direkt zum Handeln auf
Direkt zu sein und nicht um den heißen Brei herumzureden sorgt für ein grundlegendes Maß an Klarheit. Wenn ihr nicht sicher seid, ob eure CTAs direkt genug sind, prüft:
Enthält der Button oder Link ein Verb?
Beispiel: Buttons im E-Mail-Marketing (Online-Shop)
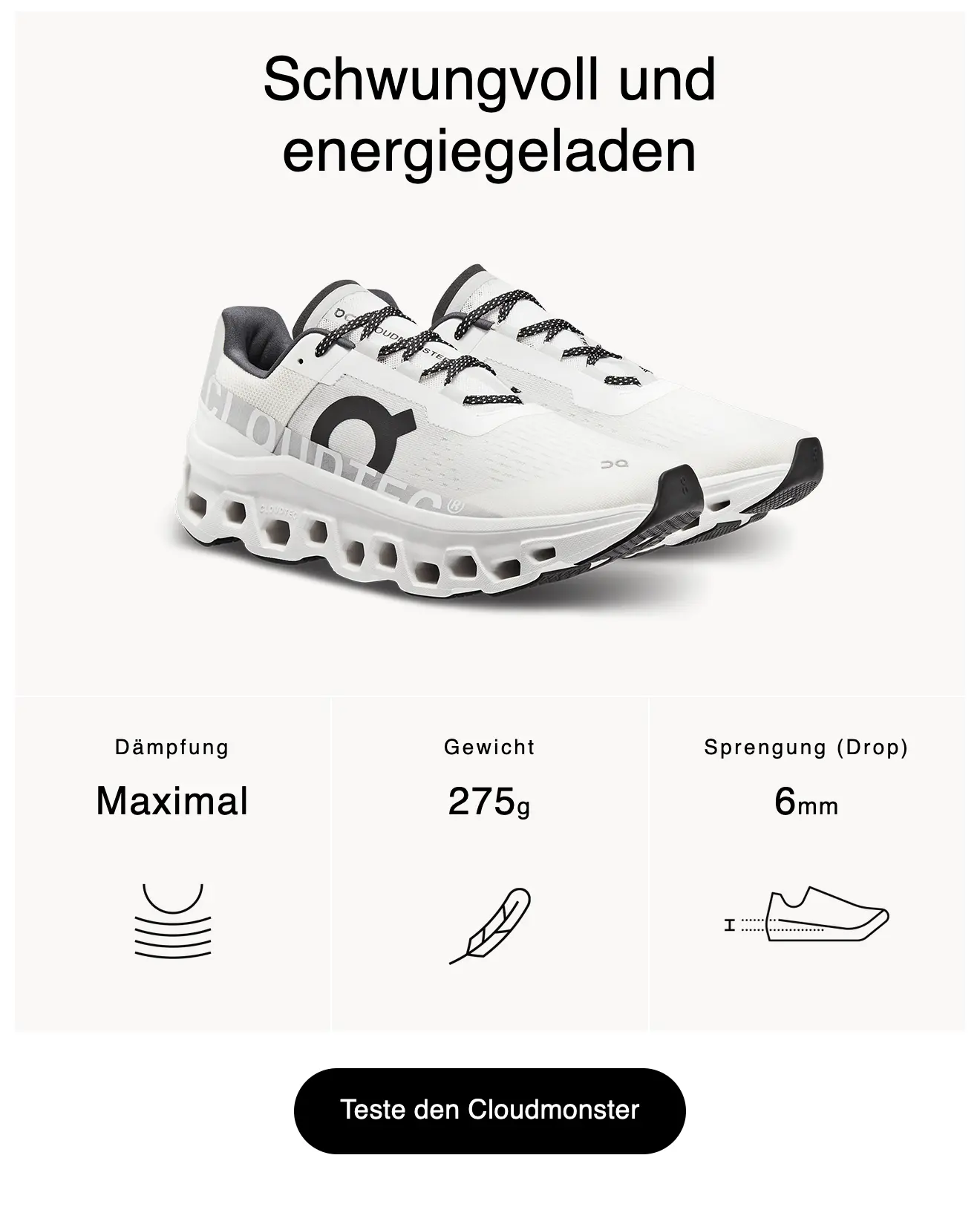
Die Sportswear-Marke On nutzt in dieser Marketing-E-Mail zum Laufschuh Cloudmonster den CTA „Teste den Cloudmonster“. Der Buttontext beginnt mit dem Verb „teste“ und fordert Lesende so direkt zum Handeln auf.

Ob eure CTAs klar und leicht verständlich sind, liegt im Auge eurer Kundschaft
Eines der typischen Probleme, auf die wir bei der Optimierung der CTAs unserer Kund_innen stoßen: Für das Unternehmen erscheinen sie klar, für das Publikum jedoch nicht. Die Studie des Baymard Institute zu CTAs für Abonnementdienste enthält eindrucksvolle Beispiele (unsere Übersetzung):
… Es gab eine klare Diskrepanz zwischen dem, was Nutzende erwarteten, nachdem sie auf den CTA [„Loslegen“] geklickt hatten, und dem, was sie tatsächlich sahen: ein Formular, das ihre persönlichen Daten abfragt.
Diese Diskrepanz hatte schwerwiegende Auswirkungen: Einige entschieden sich, die Website zu verlassen, anstatt diese Informationen bereitzustellen … Für die meisten Nutzenden bedeutet ein allgemeiner CTA wie „Loslegen“, dass der nächste Bildschirm ihnen das Angebot vorstellt.
Tatsächlich erwarten viele, dass die Website ihnen durch den primären CTA „den Einstieg ins Erkunden der Produkte und Dienstleistungen ermöglicht”.
Beschreibt die Handlung so spezifisch wie möglich (in 2-4 Wörtern)
Das Baymard-Beispiel „Loslegen” zeigt, wie schnell man einen CTA irrtümlich für klar hält. So langweilig es klingt: Oft ist der beste Button-Text nicht kreativ oder clever. Er sagt der Person genau, was sie tun soll. Und das auf eine Art, die zum Kontext passt.
Die kanadische Texterin Kim Kiel gibt in ihrem Newsletter vom 8. Januar 2023 ein fantastisches Beispiel für Kontext-Relevanz (unsere Übersetzung):
Wenn du nicht Ski oder Snowboard fährst, weißt du das vielleicht nicht: Marketing-Leute sind sehr gut darin, Menschen etwas zu verkaufen, während diese in einem Sessellift „gefangen“ sind. Am vorderen Sicherheitsbügel sind oft kleine Werbetafeln oder Anzeigen für Immobilien in der Umgebung, Restaurants oder andere Aktivitäten angebracht. An den Türmen, die die Sesselliftseile tragen, siehst du häufig Schilder, die für Ski-/Snowboardmarken und sicheres Skifahren werben. Beim Champagne-Sessellift in Panorama, BC (Kanada) sah ich auf einem dieser Turmschilder eine brillante Werbung.
Die ging so:
- Elkhorn Cabin
- Schau nach rechts
- Geöffnet von 10:30 bis 16:00 Uhr
Nur 3 einfache Zeilen. Rate mal, was alle machen, die mit dem Sessellift fahren? Sie schauen nach rechts.
Und als ich das Schild las und nach rechts schaute, sah ich die bezauberndste, gemütlichste Blockhütte mit einer Rauchspirale über dem Schornstein.
Draußen stand ein Ständer voller Skier und Boards. Das zeigte mir, dass es sich um einen beliebten Rastplatz am Berg handelt.
Ich sah die Hütte. Ich sah, wie urig und einladend sie ist. Ich wusste genau, wo sie war.
Und später am Tag ging ich vorbei, um sie mir anzusehen und meinem jüngsten Sohn eine Pipipause zu ermöglichen. Ich sah und roch die köstlichen Aromen der Gerichte, die serviert wurden. Und ich weiß, dass ich zurückkommen werde, um einen besonderen Kaffee oder ein Fondue mit Aussicht zu genießen.
Auf dem Schild hätte stehen können: „Es befindet sich rechts” oder „auf halber Strecke der Rollercoaster Run Strecke“. Stattdessen gab es einen klaren Aufruf zum Handeln: Schau nach rechts. Und die Leute taten, was ihnen gesagt wurde. Es war ein brillantes und einfaches Beispiel für einen soliden Call-to-Action … Tolle CTAs sagen deinen Lesenden, was du von ihnen erwartest.
„Schau nach rechts“ ist spezifisch und nicht generisch.
Hier kommen zwei Beispiele, um den Unterschied zu veranschaulichen. Sie stammen von der Apple-Website:
Beispiele: Spezifische vs. generische Website-CTAs
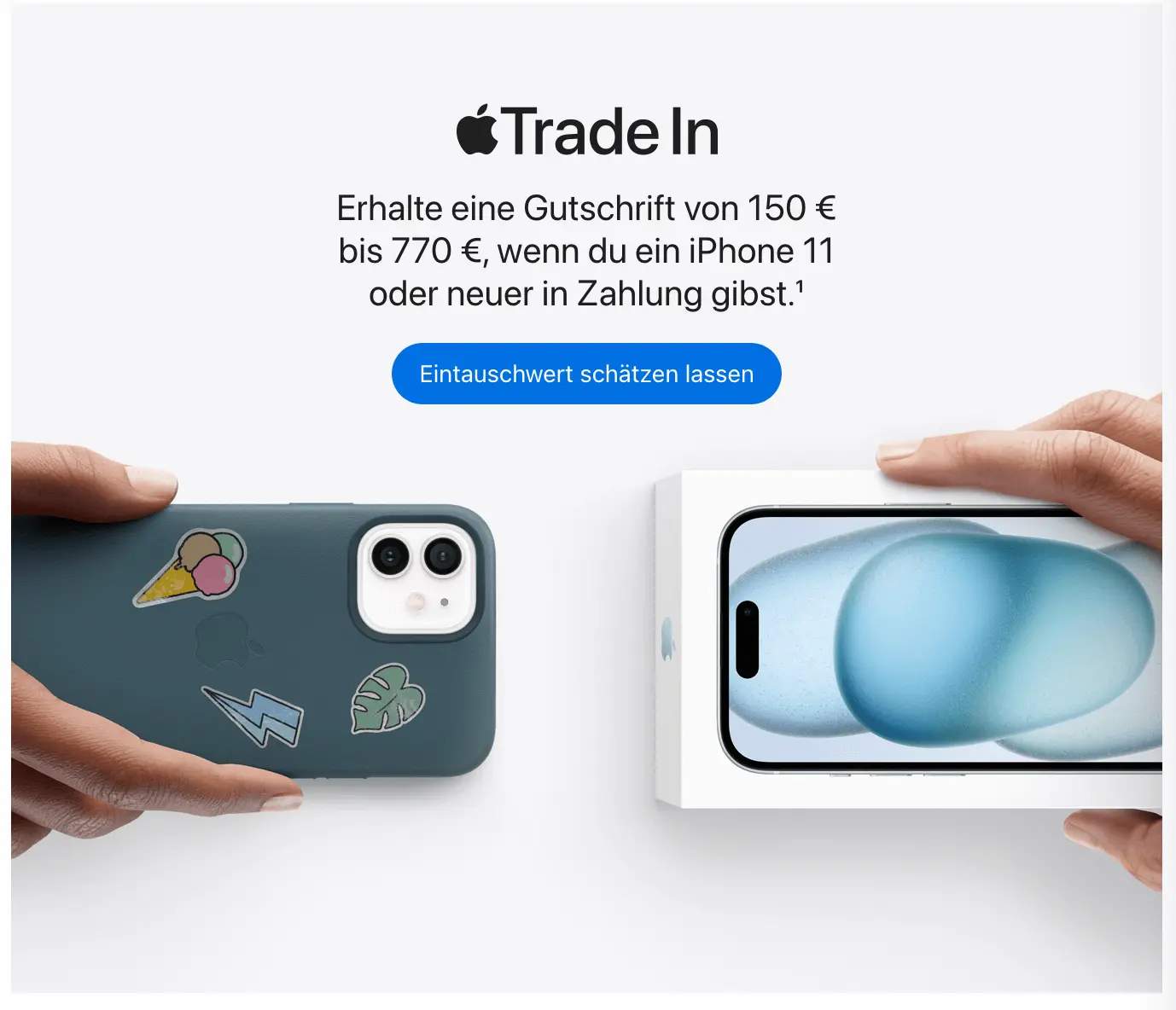
Der Button unter der Überschrift „Trade In“ lautet: „Eintauschwert schätzen lassen”. Menschen wissen, was passiert, wenn sie dem Link folgen: Sie bekommen Eintauschwerte für verschiedene Geräte angezeigt. Es ist ein spezifischer Call-to-Action.

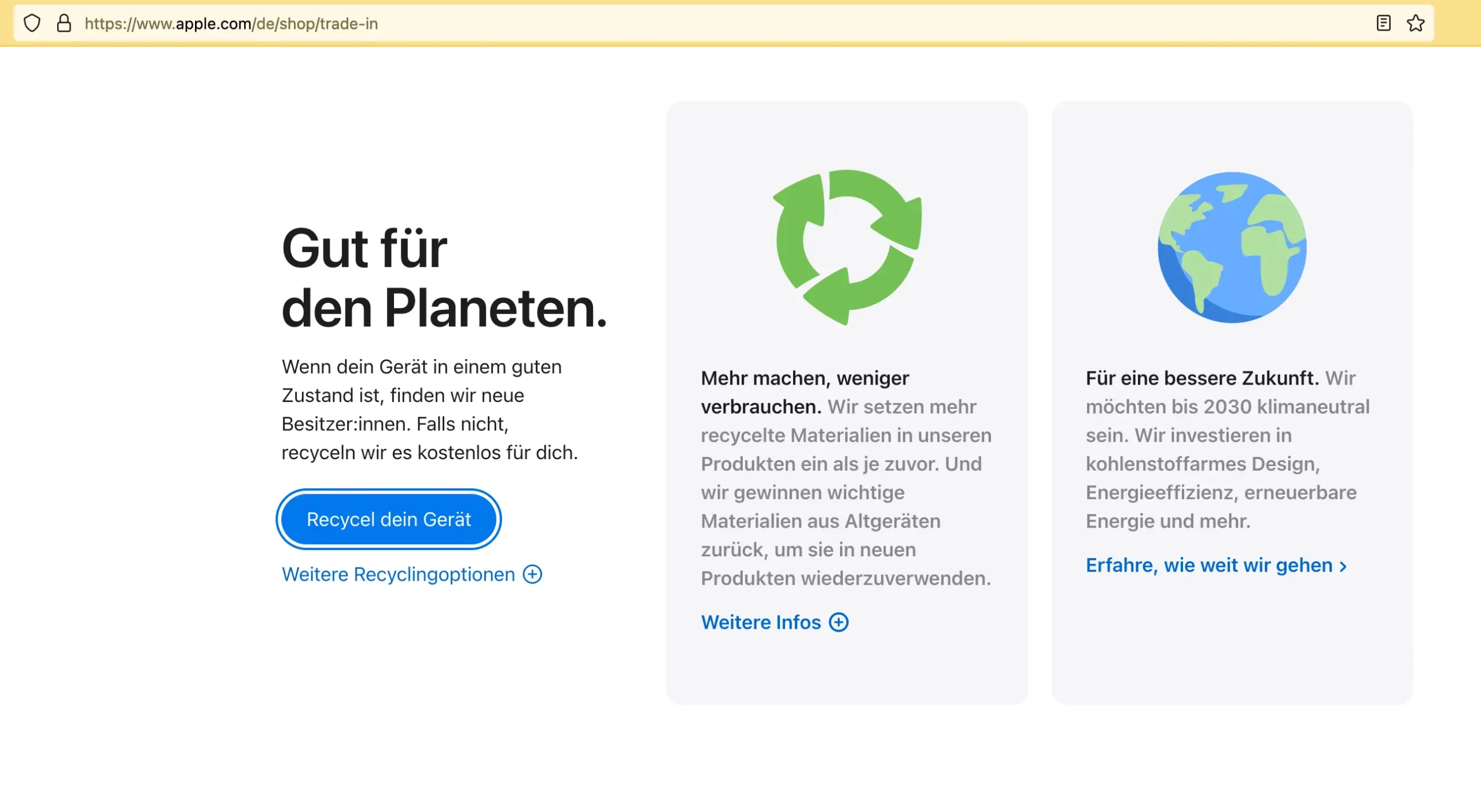
Der Kontrast zu generischen Calls-to-Action wird auf der Zielseite deutlich, wenn Apple zum Thema Recycling informiert:

Beim Button „Recycel dein Gerät” ist nicht von vornherein klar, was passiert, wenn man ihn betätigt. Am wenigsten erwartet man wohl einen Artikel der Verbraucherzentrale zum Thema Elektroschrott. Genau dahin führt aber der Button!
Überraschungen wie diese können Conversion-Killer sein. Und sind ein erstes Anzeichen dafür, dass Menschen möglicherweise Schwierigkeiten haben, auf der Webseite erfolgreich Aufgaben zu erledigen.
Das Mittel gegen Verwirrung: die „Rule of One“
Die Einser-Regel oder auch Rule of One besagt, dass erfolgreiche Marketing-Inhalte
- auf 1 bestimmte_n Leser_in (Persona) zugeschnitten sind
- der Persona 1 spezifisches Angebot unterbreiten und
- 1 klares Wertversprechen präsentieren.
Angebot und Wertversprechen zu ermitteln, ist viel einfacher, wenn ihr wisst, für wen ihr schreibt. Ethisch durchdacht erfüllen nämlich beide die Wünsche der lesenden Persona, statt erst künstlich welche zu erzeugen. Mit diesem Ansatz landet ihr wie von selbst bei einer Handlungsaufforderung, die auf eure Persona logisch und attraktiv wirkt.
Außerdem legt ihr ein einziges Ziel für jeden Inhalt fest. Das hilft später bei der Erfolgsmessung.
Calls-to-Action dürfen emotional berühren
Ethisches Marketing kann unterhaltsam, spannend, reizvoll und unterhaltsam sein. Tatsächlich sollte es all diese Dinge sein. Wer langweilt, begeistert Menschen nicht für das eigene Angebot. Umgekehrt gilt: Niemand hat Spaß daran, durch Tricks und Manipulation zum Kauf verleitet zu werden. Ethisches Marketing startet hier also mit einem emotionalen Vorsprung.
Um eure Handlungsaufforderung emotional wirken zu lassen, könnt ihr beispielsweise auf den Wert der Handlung abzielen:
Probiert statt eines Calls-to-Action einen Call-to-Value
Es besteht ein subtiler, aber wesentlicher Unterschied zwischen dem Ausfüllen eines Formulars und der Reservierung eines Tischs im Restaurant. Streng genommen stellt das Ausfüllen eines kurzen Formulars auf vielen Restaurant-Websites aber genau die Aktion dar, die man bei der Tischreservierung durchführt. Man könnte also argumentieren, dass der beste und klarste CTA lauten sollte: „Formular ausfüllen“.
Das Problem ist nur: Wer hat schon Lust darauf, ein Formular auszufüllen? Selbst als organisierter Mensch kann man sich Schöneres vorstellen.
Um den CTA ansprechender zu gestalten, rückt den Wert der Aktion in den Fokus: „Tisch reservieren“. Solange ihr dabei ehrlich seid, ist diese Schreibtechnik ethisch unproblematisch. Und sie hilft, Buttons emotional ansprechender zu gestalten.
Setzt über den CTA eine emotionale Überschrift
Eure Angebotsbeschreibung und eure Calls-to-Action müssen glasklar sein. An der Stelle solltet ihr das Verständnis nicht mit Wortspielen, Witzen oder cleveren Metaphern trüben. Aber es gibt einen Ort, an dem ihr eurer Fantasie freien Lauf lassen könnt: Überschriften. Gießt eure Kreativität in die Überschriften, und Leute wollen weiterlesen. Eure Buttons erstrahlen dann im Glanz eurer Überschriften, sodass ihr sie auf einen direkten Call to Value reduzieren könnt. (Sabine hat das in einem von Joanna Wiebes Kursen gelernt – Empfehlung!)
Schenkt Sicherheit mit Zertifikaten, Probezeiträumen und Garantien
Wenn es ums Kaufen geht, ist für die meisten Menschen Vertrauen das wichtigste Gefühl. Jetzt einfach in Großbuchstaben zu schreiben: „Vertrau uns!“ ist wahrscheinlich die am wenigsten erfolgreiche Methode, dieses Gefühl zu wecken. Arbeitet stattdessen an den Textstellen unmittelbar neben und unter dem CTA.
In seinem Artikel für Copyblogger listet Aaron Orendorff drei Prüf-Fragen auf. Damit findet ihr heraus, ob ihr Lesenden noch mehr Sicherheit vermitteln könnt (unsere Übertragung):
- Zertifikat: Hat der CTA ein Vertrauenszertifikat, um die Angst vor der Conversion zu reduzieren?
- Testzeitraum: Gibt es beim CTA eine Testperiode, um die Angst vor einer Bindung zu lindern?
- Garantie: Bietet der CTA eine Garantie, um die Angst vor dem Kauf zu nehmen?
Solange diese Zertifikate und Garantien echt, relevant und transparent sind, ist es ethisch okay, sie zu nennen.
Provoziert Menschen zur Entscheidung
Zuguterletzt sollten wir die emotionale Kraft einer kleinen Provokation nicht unterschätzen. Ihr wisst, für wen ihr schreibt. Daher wisst ihr auch, wie ihr spaßig an die Grenze geht – und nicht darüber hinaus.
Beispiel: Provokante E-Commerce-CTAs
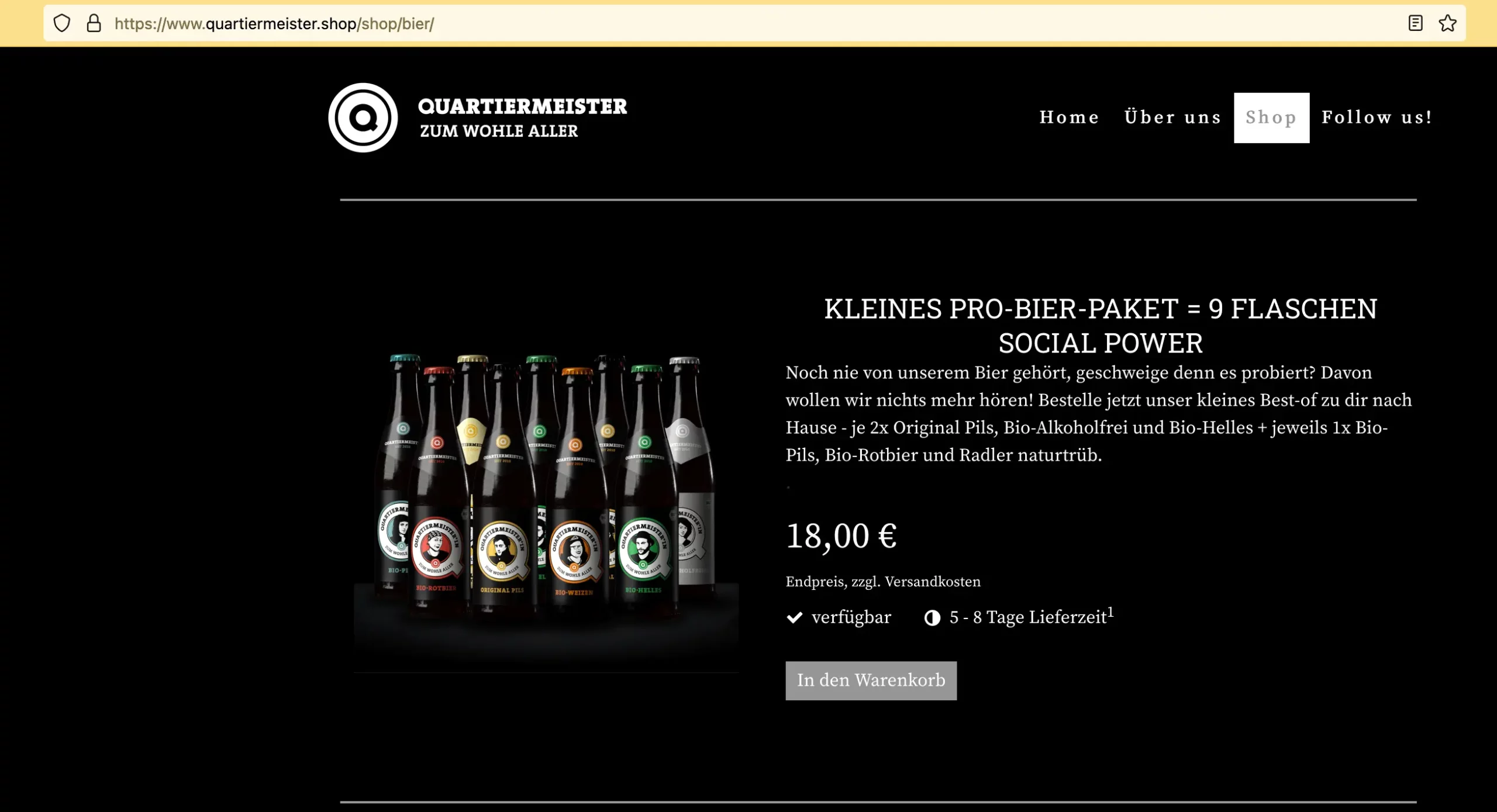
Quartiermeister ist die erste gemeinwohlbilanzierte Biermarke Deutschlands. Im Online-Shop nutzt sie Überschriften und Produkttexte, die augenzwinkernd provozieren. Während das eine Paket alles enthält, was man für einen „gepflegten, gendergerechten Spieleabend“ braucht, gibt’s in einem anderen „volle Pulle Bio“. Und beim Kleinen Pro-Bier-Paket steht: „Noch nie von unserem Bier gehört, geschweige denn es probiert? Davon wollen wir nichts mehr hören!“

Der gespielt-vorwurfsvolle Ton passt zum selbstbewussten Auftreten der Marke und provoziert zur Entscheidung: Entweder untermauert der Text meine Affinität mit Quartiermeister oder ich verlasse genervt den Shop.
Manchmal erfordert ein Ziel jedoch mehr als einen CTA.
So setzt ihr verschiedene CTAs geschickt ein
Selbst wenn ihr eine einzige Persona ansprecht: Es kann sein, dass Leute an unterschiedlichen Punkten in ihrem Entscheidungsprozess auf euch stoßen. Vielleicht wollt ihr alle Touch Points für eine Stufe oder Rolle im Prozess optimieren. Aber Marketing ist keine exakte Wissenschaft (egal, was uns die Big-Data-Leute weismachen wollen).
Deshalb kann es hilfreich sein, wenn ihr mehr als eine Art von CTA auf derselben Seite anbietet. Aus ethischer Sicht ist das zu empfehlen, weil ihr dadurch euer Publikum auf Augenhöhe behandelt und Menschen die Wahl lasst, statt sie zu gängeln oder zum Kauf zu drängen.
Pete Schauer, Digital Strategy Manager bei SEMGeeks, empfiehlt (von uns aus dem Englischen übertragen):
Gebt potenziellen Kund_innen die Wahl, wenn ihre Erfahrung dadurch persönlicher wird. Wenn eure Kundschaft aus Einzelpersonen und Firmen besteht, bietet zwei CTA-Buttons an: einen für Einzelpersonen und einen für Firmen. Wenn es sich bei eurem Angebot um eine kostenlose Testversion handelt, bietet Nutzenden zwei oder drei verschiedene Testpakete an. Menschen konvertieren eher, wenn sie das Gefühl haben, dass ein Angebot genau ihren Bedürfnissen entspricht.
Das gilt insbesondere für die Startseite – den am schwierigsten zu gestaltenden Teil jeder Website.
Verwendet unterschiedliche CTA-Strategien für Startseiten und Landing Pages
Für die meisten Unternehmen spielen Calls-to-Action auf Startseiten eine besondere Rolle. Und zwar dient die Startseite als Einstieg für alle möglichen Personen:
- LinkedIn-Kontakte, die sich deinen neuen Arbeitsplatz ansehen
- Interessent_innen, denen jemand euer Unternehmen empfohlen hat
- Journalist_innen, die eure Organisationen recherchieren
- potenzielle neue Teammitglieder
- ein Kunde, der seit Jahren viel Geld bei euch ausgibt
- eine Investorin, die gerade über euren Pitch nachdenkt
– und mehr.
Bei einem so breiten Publikum werden mehrere Wege und zugehörige CTAs den unterschiedlichen Bedürfnissen am besten gerecht. Aus diesem Grund empfehlen wir euch, die Startseite wie eine virtuelle „Rezeption“ zu behandeln. Hier könnt ihr Angebote und Buttons präsentieren, die Besucher_innen zur passenden Stelle auf der Website leiten.
Beispiel: Passung zwischen CTA und Marketing-Funnel
Ihr wollt Menschen über Buttons einladen, im Top-of-Funnel-Bereich eine Beziehung mit euch aufzubauen. Also gibt’s auf der Startseite Buttons, mit denen man einen Artikel lesen oder E-Mails abonnieren kann.
Diese kombiniert ihr am besten mit anderen, durch die Leute am Ende des Funnels ins Tun kommen. So vereinbaren sie per Klick einen Beratungstermin, melden sich für eine Testversion an oder geben eine Bestellung auf.
Im Gegensatz dazu brauchen Verkaufsseiten (Sales Pages), Landing Pages und E-Commerce-Produktseiten einen eher aufgabenorientierten Ansatz. Denn die meisten Besucher_innen denken hier bereits über einen Kauf oder eine Anmeldung nach.
Bietet CTAs fürs Entdecken und Loslegen an
Die UX-Fachleute des Baymard Institute erläutern dieses Prinzip in der bereits zitierten Studie über Abonnementdienste. Manche Menschen kommen mit einer explorativen Haltung zu euch: Sie sammeln Informationen, stöbern und erkunden ihre Möglichkeiten. Andere sind eher aufgabenorientiert. Diese Leute sind bereit, eine Handlung abzuschließen (sich zu registrieren, etwas zu kaufen, einer Community beizutreten).
Wenn ihr nur einen aufgabenorientierten CTA anbietet, riskiert ihr, die Entdecker_innen zu verlieren. In seiner Studie hat das Baymard Institute nämlich herausgefunden, dass
- viele Nutzende dazu neigen, eine negative Wahrnehmung der Marke zu entwickeln. Sie fühlen sich von der Website zum Kauf gedrängt („hard sell“), bevor sie zu so einer Verbindlichkeit bereit sind.
- eine negative Wahrnehmung der Website langfristige Folgen haben kann. Nutzende ziehen sie zukünftig nicht mehr in Betracht: „Sie sind jetzt schon so aufdringlich, bevor ich mich überhaupt angemeldet habe. Wie wird es erst später sein, wenn ich mein Abonnement ändern oder kündigen muss?“
Verwendet stattdessen zwei CTAs, die zum gleichen Ziel führen – nur mit unterschiedlicher Geschwindigkeit.
So bieten SaaS-Unternehmen häufig eine Testversion oder Demo neben einer Kaufoption an. Manche E-Commerce-Websites koppeln ihren Button „In den Warenkorb“ mit der Option „Zur Wunschliste hinzufügen“. Andere fügen einen CTA für den Kontakt mit dem Service-Team hinzu.
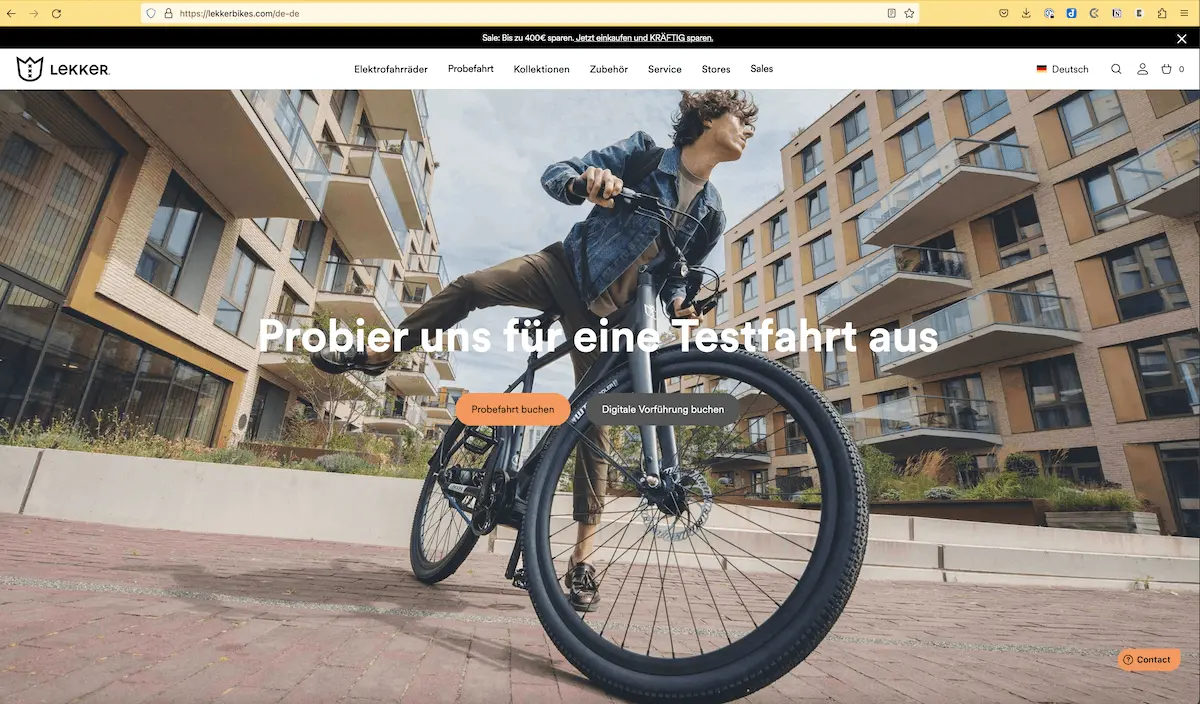
Beispiel: Lekkerbikes
Der niederländische E-Bike-Hersteller Lekkerbikes stellt zwei Buttons zur Auswahl: Wer ein Lekkerbike ausprobieren will, kann entweder eine Probefahrt buchen – oder bequem eine digitale Vorführung von zu Hause aus.

Wenn ihr euch nicht sicher seid, welcher CTA bei eurem Publikum ankommt, erforscht seine Entscheidungsprozesse. Dann könnt ihr Menschen evidenzbasiert und effektiv bei der Entscheidung unterstützen.
Einen Test wert: gegensätzliche CTAs
Viele Marketing-Fachleute berichten, dass das Anbieten einer „Ja“- und einer „Nein“-Option zu besseren Ergebnissen führt. Die Logik besteht darin, dass Button-Klicks für viele Menschen eine willkommene Gelegenheit darstellen, sich selbst auszudrücken. Wenn es also zwei gegensätzliche CTAs gibt, ist die Wahrscheinlichkeit geringer, dass sie die Seite ohne Entscheidung verlassen. Selbst die Auswahl des „Nein“-Buttons steigert die innere Beteiligung – mit allen positiven Auswirkungen auf die Markenbeziehung.
Darüber hinaus ist „Nein“ ein nützliches Signal an euch. Wenn ihr ein „Nein“ ermöglicht, spitzt ihr eure Zielgruppe zu. Ihr reduziert die Zahl schlecht qualifizierter Leads, die das Vertriebsteam später kontaktieren muss. Auch Produktentwicklung und Marketing profitieren davon. Nicht zuletzt tretet ihr selbstbewusst auf. Ihr scheut nicht die Ablehnung, sondern zeigt: Wichtiger als schnelles Geld ist, dass das Angebot passt. So erzeugt ihr Vertrauen.
Vermeidet „Confirm-Shaming“
Ethisch brenzlig wird es, wenn ihr die Taktik des „Confirm-Shaming“ anwendet. Selbst wenn der Begriff dir nichts sagt, hast du wahrscheinlich schon mal Beispiele dafür im Posteingang oder Internet gesehen: Der Link- oder Buttontext ist so formuliert, dass du dich bei einem „Nein“ schlecht fühlst (oder sogar schämst – daher der Name).
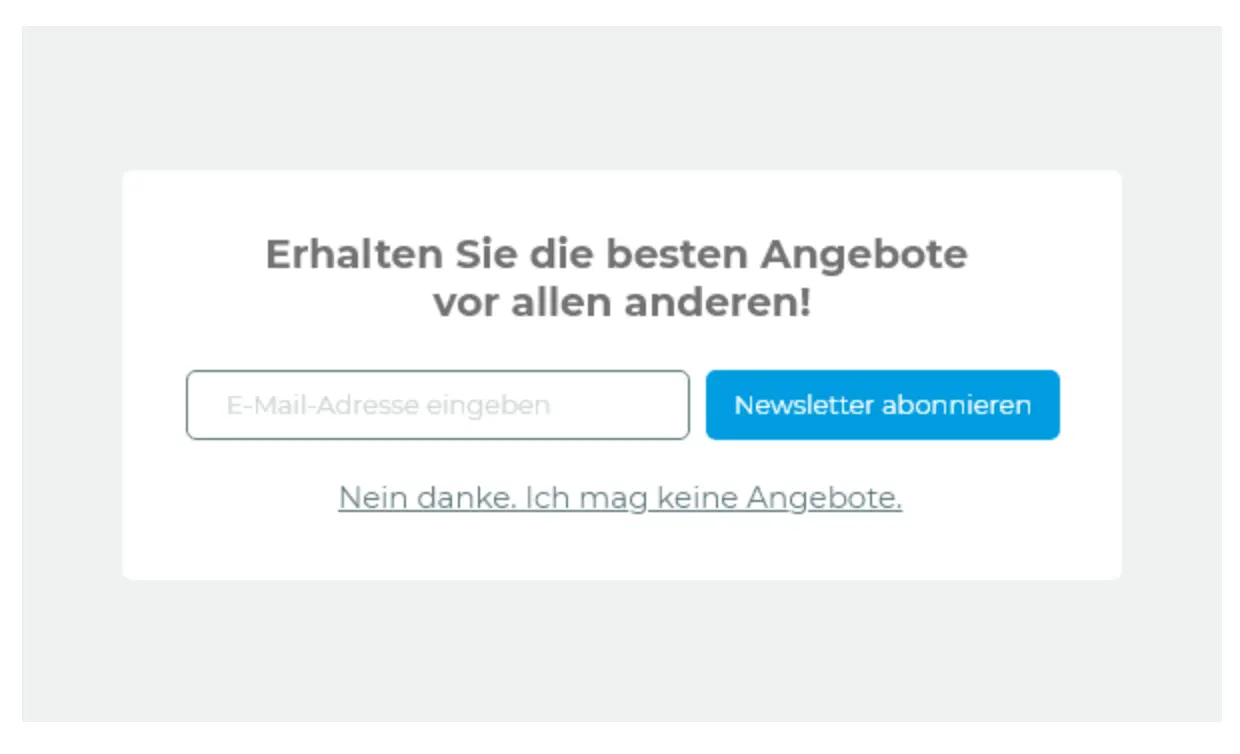
Beispiel: Anmeldung zum E-Mail-Marketing
Bildquelle: Verbraucherzentrale

Die Formulierung „Nein danke. Ich mag keine Angebote“ ist problematisch. Denn sie ist absichtlich so gestaltet, dass sich Menschen beim Ablehnen des Newsletters unwohl fühlen. Das kann dazu führen, dass sie sich gegen ihren eigenen Wunsch doch für den Newsletter anmelden. Eine Entscheidung, die sie in einem weniger manipulativen Umfeld nicht treffen würden.
Achtet auf eure Farbwahl
Eine andere, etwas subtilere Version dieser irreführenden Designpraxis besteht darin, suggestive Farben zu nutzen. Auch wenn Farbpsychologie größtenteils ein Mythos ist (mehr dazu später in diesem Beitrag), besitzen bestimmte Farben kulturelle Bedeutung.
Ampelfarben (Rot, Gelb, Grün) sind die offensichtlichsten Beispiele. Rot und Grün werden im Alltag häufig verwendet, um „Tu dies“ (grün) und „Tu das nicht“ (rot) anzuzeigen.
Hier ein Beispiel aus der Grundschule: Die Ampel visualisiert einen Stufenplan „aus 4 senkrechten Feldern, abgestuft nach den Farben grün, gelb, orange, rot. Grün steht für ‘prima’, ‘es ist alles in Ordnung’, gelb steht für ‘Ermahnung’, orange für ‘Verwarnung’ und rot für ‘rote Karte’.“

Die Bedeutung von Rot, Gelb und Grün „färbt“ oft die Unternehmenskommunikation: Grüne Buttons zeigen, welche Auswahl für die Firma besonders vorteilhaft wäre. Rote Buttons stellen die fürs Unternehmen weniger vorteilhafte Wahl dar. Wer nicht farbenblind ist, muss in solchen Szenarien doppelt nachdenken: Ist der grüne Button die bessere Wahl für mich – oder nur für den Anbieter?
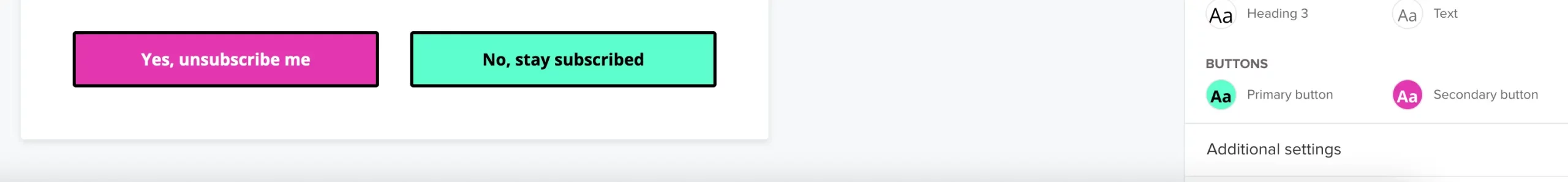
Beispiel: Farbkodierung von primären und sekundären CTAs
Manchmal bauen wohlmeinende Marketingplattformen diese Art von irreführender Logik sogar in ihre Vorlagen ein. Hier ist ein Beispiel von Mailerlite, der E-Mail-Marketingplattform, die wir bei From Scratch Communications verwenden. Beim Einrichten eines neuen Abmeldeablaufs fällt auf, dass Mailerlite der Option „Abonniert bleiben“ den Status „Primäre Schaltfläche“ (= am meisten wünschenswert) zugewiesen hat.

Bildquelle: Mailerlite Nutzungsoberfläche
Für jemanden, der_die auf „Abbestellen“ klickt und hier landet, ist das wahrscheinlich nicht die beste Wahl. Egal wie sehr wir uns wünschen, dass die Person unsere E-Mails weiter abonniert.
Verwendet für alle Optionen gleich markante CTAs
Bevor wir dieses Thema abschließen, müssen wir noch auf eine verwandte Taktik eingehen:
- Für die Option, die sich das Unternehmen wünscht, gibt es einen Button.
- Auswahlmöglichkeiten, die den Lesenden zugute kommen, werden durch optisch weniger auffällige Links präsentiert.
Diese unethische Praxis kommt besonders häufig in Cookie-Bannern vor.
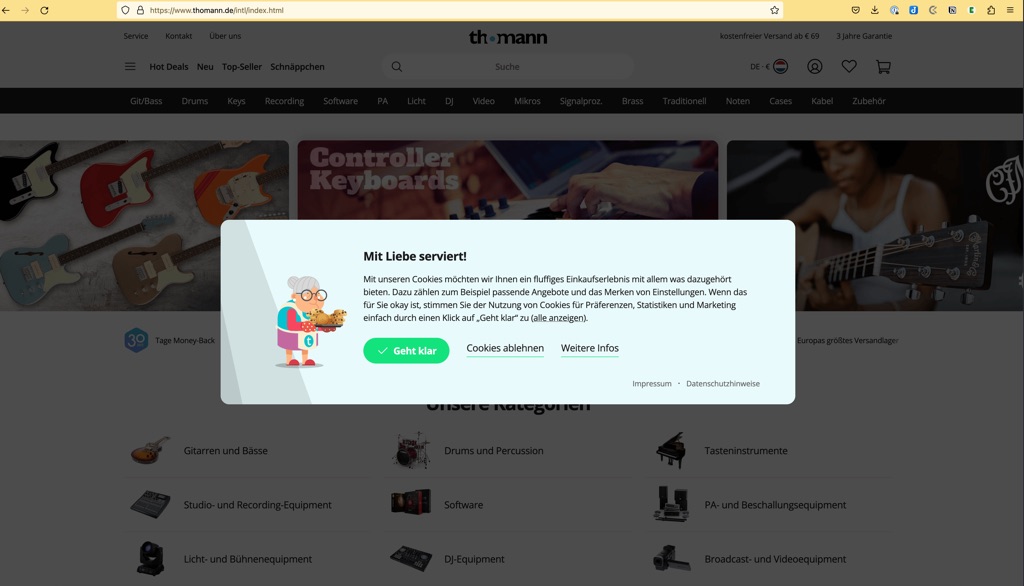
Beispiel: Irreführendes Design im Cookie-Banner
Im folgenden Beispiel von der Thomann-Website erklärt der Cookie-Hinweis:
„Mit Liebe serviert! Mit unseren Cookies möchten wir Ihnen ein fluffiges Einkaufserlebnis mit allem was dazugehört bieten. Dazu zählen zum Beispiel passende Angebote und das Merken von Einstellungen. Wenn das für Sie okay ist, stimmen Sie der Nutzung von Cookies für Präferenzen, Statistiken und Marketing einfach durch einen Klick auf ‘Geht klar‘ zu (Link: alle anzeigen).“
Darunter stehen folgende Optionen zur Auswahl:
- ein großer grüner Button mit einem Häkchen und dem Text „Geht klar“
- 2 grün unterstrichene Textlinks: „Cookies ablehnen“ und „Weitere Informationen“
- davon räumlich abgesetzt und in deutlich kleinerer Schrift 2 hellere, nicht unterstrichene Links zu Impressum und Datenschutzhinweisen.

„Geht klar“ zieht Klicks an, da diese Option mehr auffällt. Auch die Formulierung spielt eine Rolle: Der umgangssprachliche Ton vermittelt, dass diese Auswahl den Normalfall darstellt. Demgegenüber nutzen „Cookies ablehnen“ und „Weitere Informationen“ förmlichere Sprache, die weniger sympathisch wirkt.
Vorsicht vor zu vielen Buttons
Hast du schon einmal eine Verkaufsseite erlebt, auf der nach jedem Absatz ein Button kam? Aus irgendeinem Grund scheinen besonders Coaching und Online-Kurse unter einer Art Button-Wildwuchs zu leiden.
Der Albtraum für Lesende und eure Conversion gleichermaßen: Schnell entsteht der Eindruck, dass das Unternehmen verzweifelt dem Verkauf hinterher jagt. Doch mehr Buttons bedeuten nicht unbedingt mehr Erfolg.
Bringt euren ersten Button spät auf der Seite
Der wahrscheinlich häufigste Streitpunkt zwischen Text und Design betrifft die Platzierung von Buttons. Viele Designer_innen bringen den ersten Button gerne weit oben auf der Webseite unter – in der oberen Navigation oder im Hero-Bereich, auf jeden Fall über dem Scroll.
Conversion-Texter_innen sind da meist anderer Meinung. Copyhackers rufen beispielsweise dazu auf, „early Buttons“ mit Vorsicht zu betrachten. Lassen wir sie das Problem selbst erklären (unsere Übersetzung):
Ein Riesenthema im Conversion Copywriting: Platziere keine Buttons vorzeitig auf einer Seite. Gib den Leuten zuerst die Informationen, die sie brauchen. Sorge dann dafür, dass der Button bzw. das Ziel leicht anzuklicken ist. Und stelle dann sicher, dass der Button verspricht, was deine Besucher_innen wollen.
Verwendet gerade so viele Buttons, wie Lesende brauchen
Zu viele Buttons können störend und übermäßig aufdringlich wirken oder die Verständlichkeit eurer Inhalte erschweren. UX-Berater Matt Isherwood erklärt (unsere Übertragung):
Wenn ihr entschieden habt, worin der wichtigste CTA besteht, kann die Versuchung groß sein, ihn mehrmals zu wiederholen. Aber mit jedem zusätzlichen Link schafft ihr etwas Neues, das die Leute verstehen müssen.
Jeder wiederholte Link erhöht die Komplexität eurer Seite, was die Nutzung eurer Website erschwert.
Ich verstehe die Versuchung, die Klickzahlen zu steigern. Aber auf lange Sicht ist es besser, die Landing Page zu vereinfachen und einen klaren primären CTA zu erstellen.
Macht eure CTAs groß, auffällig und attraktiv
Wenn ihr glaubt, dass eure Seite oder E-Mail möglicherweise zu viele Buttons enthält, ist das wahrscheinlich so.
Websites, die in Tests am besten performen, nutzen meist weniger CTAs, die besser sichtbar sind und die die Leute leicht finden:
- Macht sie optisch leicht erkennbar, um Frust zu vermeiden. Groß genug, um aufzufallen, aber nicht so groß, dass sie vom Kontext ablenken.
- Verwendet eine Kontrastfarbe. Oftmals finden es Menschen hilfreich, wenn eine Website oder E-Mail für alle Buttons die gleiche Farbe verwendet – und diese Farbe nirgends anders vorkommt. Daher kann es eine gute Idee sein, im Designsystem eurer Marke eine spezielle Farbe nur für Buttons zu definieren.
- Erfindet das Rad nicht neu. Das Einhalten von Design- oder Layoutkonventionen ist nicht immer schlecht: Leute wissen dann, was sie erwartet, und können sich auf eure Inhalte konzentrieren. Es geht darum, Verwirrung zu vermeiden und den Lesenden Vertrauen zu vermitteln.
Testet eure CTAs – aber nicht nur mit A/B-Tests
Viele Unternehmen unterziehen ihren Calls to Action A/B-Tests, um herauszufinden, was funktioniert: Ein Teil der Testgruppe bekommt Version A ausgespielt, der andere Teil Version B. Wenn Version B statistisch signifikant besser konvertiert, hat er „gewonnen“ und sollte wahrscheinlich umgesetzt werden.
Mit solchen Tests erfahrt ihr jedoch nicht, warum bestimmte CTAs besser abschneiden als andere. Außerdem funktionieren sie nur, wenn während des Testzeitraums genügend Traffic auf die Website gelangt. Dies hat zur Folge, dass viele kleine und mittelständische Unternehmen keine aussagekräftigen Erkenntnisse aus dem A/B-Testen ihrer Buttons ziehen.
Wir empfehlen als leistungsstarke und leicht umsatzbare Alternative Usability Testing mit Vertreter_innen eurer Zielgruppe. Ihr benötigt nur 7–10 Sitzungen, um 80 % der UX-Probleme auf der entsprechenden Webseite oder in der E-Mail aufzudecken. Dadurch ist dieser Ansatz selbst für Kleinstunternehmen äußerst erschwinglich.
Außerdem entscheiden sich eure Teilnehmenden bewusst für die Teilnahme. Das schafft eine Beziehung auf Augenhöhe und ermöglicht euch, extrem hilfreiche Daten zu erheben. Die Teilnehmenden äußern nämlich ihre Meinung und denken laut darüber nach, was sie auf der Seite sehen und welche Entscheidungen sie treffen. Diese Informationen sind bei der Optimierung der UX um ein Vielfaches nützlicher als reine Analytics oder A/B-Test-Resultate.
Das Beste: Sie kommen sowohl eurem Unternehmen als auch eurem Publikum zugute.
Checkliste: Ethische, wirksame Calls to Action gestalten
Es gibt keine geheime Zutat für ethische, wirksame CTAs. Aber diese Checkliste ist ein guter Anfang.
- Befolgt jedes Mal die „Rule of One“, wenn ihr einen Inhalt erstellt.
- Jeder Inhalt muss
- auf eine_n bestimmte:n Leser_in (Persona) zugeschnitten sein
- der Persona 1 spezifisches Angebot machen
- 1 klares Wertversprechen präsentieren
- Verwendet unterschiedliche CTA-Strategien für Startseiten und Landing Pages
- Bietet CTAs zum Entdecken und Loslegen an
- Überlegt, zwei gegensätzliche CTAs anzubieten, um Menschen bei der Entscheidung zu helfen
- Vermeidet „Confirm-Shaming“
- Hebt Buttons nicht besonders hervor, um anzuzeigen, was eurem Unternehmen am meisten nützt (aber nicht den Lesenden).
- Nutzt vor allem keine Ampelfarben, um Handlungen zu bewerten.
- Fordert Menschen direkt zum Handeln auf
- Beschreibt die genaue Handlung in 2-4 Wörtern: spezifisch, nicht generisch
- Traut euch, emotional zu berühren
- Probiert Calls-to-Value anstelle von Calls-to-Action aus
- Setzt über den CTA eine emotionale Überschrift
- Gebt Sicherheit mit Zertifikaten, Probezeiträumen und Garantien
- Provoziert Menschen zur Entscheidung
- Verwendet gerade so viele Buttons, wie es Lesenden nützt
- Setzt den ersten Button spät auf der Seite
- Macht eure CTAs groß, auffällig und attraktiv
- Führt Usability Testing anstelle von A/B-Tests durch, um eure CTAs zu optimieren
Wie soll’s weitergehen?
Stöbere direkt in der Toolbox zu Kapitel 2 oder springe zu Kapitel 3: „Wollt ihr das totale Marketing?“ – zum Thema Datenschutz und Überwachungskapitalismus.